Unlocking Design-to-Code Platforms for Effortless Web Development
Written on
Chapter 1: Introduction to Design-to-Code Platforms
You might be surprised to learn about the various design-to-code platforms that can enhance your web development experience.

Photo by Christina @ wocintechchat.com on Unsplash
Having spent several years creating websites, I initially started with HTML and CSS, gradually incorporating JavaScript. My journey continued as I ventured into building applications with React, leading to multiple income streams.
As I honed my skills, I noticed significant improvements in my outcomes. However, the rapid evolution of technology, including new insights into user experience design, AWS, Docker, and more, has made my web development path increasingly complex.
Believe me, crafting either front-end or back-end components is a time-consuming endeavor. Debugging can be particularly challenging, often leading to moments of amusement when I discover trivial mistakes.
Moreover, when working on extensive web projects, starting from scratch for multiple pages can be particularly daunting. This is where CSS frameworks come into play, aiding developers in streamlining their efforts.
You may be intrigued to discover that there are superior alternatives available, such as various design-to-code platforms, many of which offer free usage up to a certain limit, with fees applicable for additional features.
Note: This article is not sponsored by any website, and I do not receive any compensation from the platform operators.
Now, let’s delve into the platforms.
Chapter 2: Top Design-to-Code Platforms
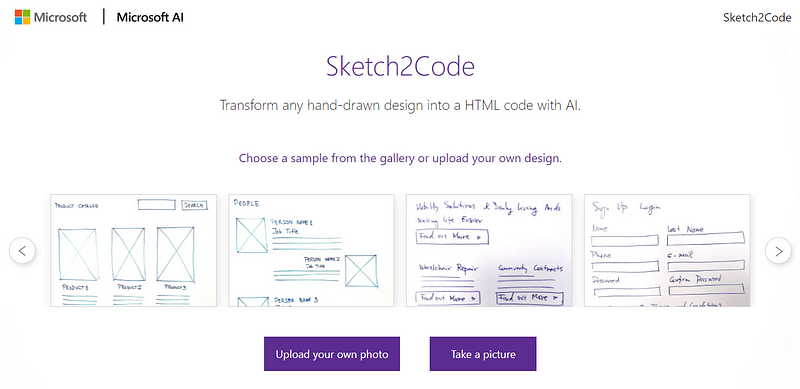
- Sketch2Code

Source: Sketch2Code
Sketch2Code, developed by Microsoft and hosted on Azure, utilizes AI to transform wireframes or hand-drawn sketches into functional code. Isn’t that incredible? Best of all, it’s completely free to use, complete with numerous samples to explore and the option to upload your own designs.
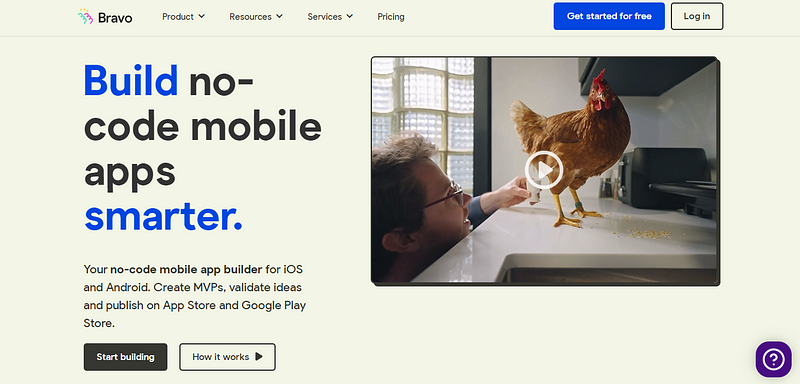
- Bravo

Source: Bravo
Bravo stands out as one of the most remarkable platforms I’ve encountered. It is entirely free and serves as a no-code application platform. The process is straightforward: design in Figma or Adobe XD, share the link with Bravo, and your application is ready in no time.
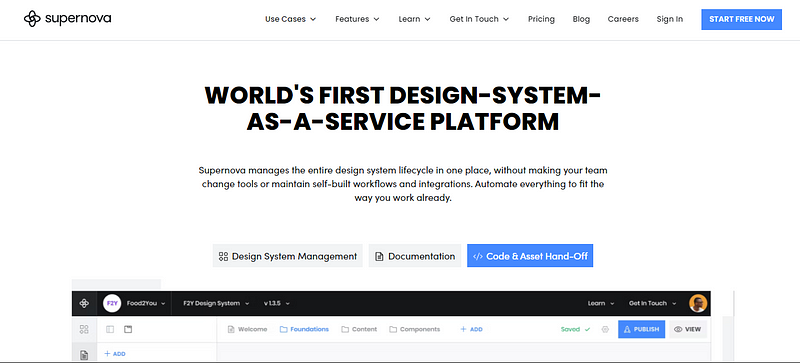
- Supernova

Source: Supernova
Supernova is another fantastic tool I frequently utilize. It’s free to use and allows you to manually export your code. Just design your site, and the entire code export process is at no cost.
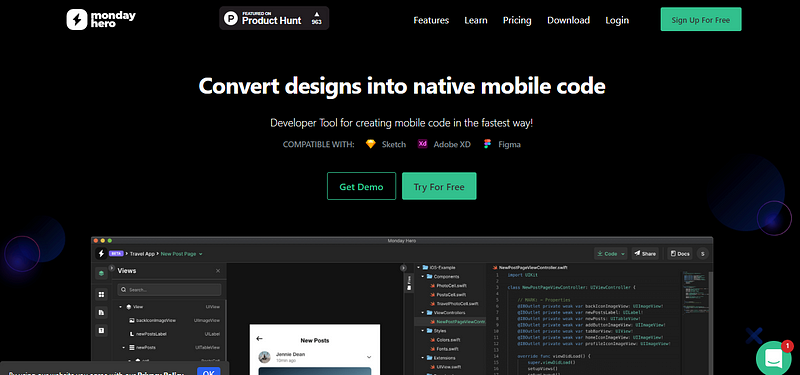
- Monday Hero

Source: Monday Hero
The name "Monday Hero" is quite unique, and while I’m not sure about its origin, the platform’s capabilities are impressive. It enables you to convert designs into native code across various programming languages, allowing you to create applications without any prior coding knowledge.
- Webflow

Source: Webflow
Webflow was one of the first unique platforms I discovered in my early web development days. Unlike WordPress, which has its limitations, Webflow allows you to create as you desire and receive the corresponding code without hassle.
- Anima

Source: Anima
As a web developer, I rely heavily on Figma for my designs. Anima integrates seamlessly with Figma, allowing me to design websites effortlessly. While the free plan restricts code export, a premium subscription is available for $39 per month, which is a downside.
- Fronty

Source: Fronty
Fronty rounds out my list of useful platforms. It features an online editor for converting images into code and also offers web hosting and domain purchasing. Best of all, it’s free to use.
These are just a few of the platforms I’ve explored. There are certainly more out there, but I can only speak to those I’ve personally utilized.
Thank you for reading!
Chapter 3: Additional Resources
Explore practical insights into web development trends for 2023 in this informative video.
Stay updated with the latest web development techniques for 2024 by watching this engaging guide.