Understanding Conditional Execution in JavaScript: A Guide
Written on
Chapter 1: Introduction to Conditional Statements
Let's dive into the concept of conditional statements and learn how to implement them in JavaScript. If you're new to JavaScript, you might want to check out our introductory story about the language before proceeding here.
What Is JavaScript?
Why does JavaScript power 98% of websites?
If you are still with us or have just returned (Welcome back!), let's proceed!
Conditional Statements Explained
So, what exactly is a conditional statement? In essence, it is a set of instructions that guide your program's behavior based on specific conditions present within your code.
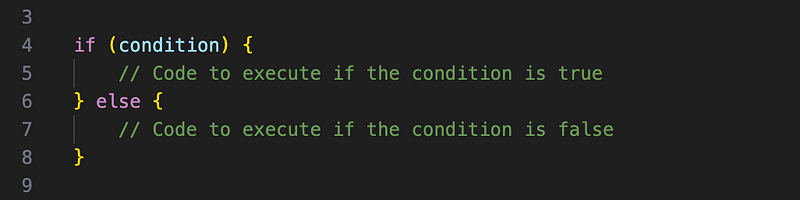
A straightforward illustration is the 'if else' conditional statement. This statement indicates that if certain criteria are met, a specified action should be executed; otherwise, an alternative action will occur. To put it simply, conditional statements are foundational in programming, allowing you to manage the execution flow based on specific conditions. They are essential for embedding logic into your code, ensuring appropriate responses to various scenarios.
You will encounter conditional statements across nearly every programming language, but this discussion will focus specifically on their application in JavaScript.
JavaScript Conditional Statements
JavaScript offers several types of conditional statements, which you can choose based on your specific needs. Here are the primary options:
- The 'if' Statement
- This checks a condition and executes a block of code if the condition holds true.
- The 'else' Statement
- If the 'if' statement evaluates to false, you can utilize an 'else' statement to execute an alternative block of code.

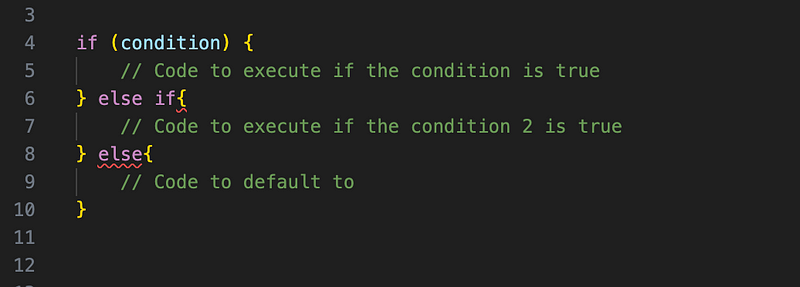
- The 'else if' Statement
- When dealing with multiple conditions, the 'else if' statement allows you to evaluate several criteria in sequence, executing the code block associated with the first true condition.
It essentially reads: if condition 1 is true, execute this; if not (else if), check condition 2. If condition 2 is false, default to this.

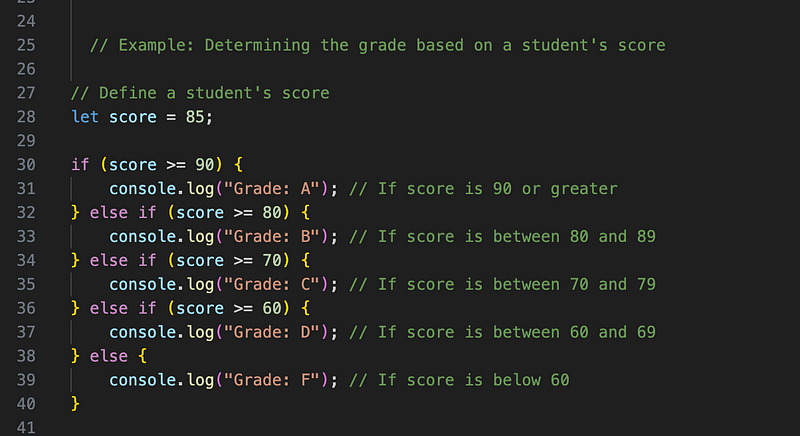
Real-World Example: Grading System
Let's consider a practical example that uses all three conditional statements in a grading system. Below, you can see how we assess the value stored in the variable 'score' to return a grade with its corresponding letter value. While this example is simple, it effectively demonstrates the application of if, else if, and else in programming.

- The 'switch' Statement
- A 'switch' statement evaluates a single condition against multiple possible values, providing a more organized approach to managing several conditional branches, making your code cleaner and more readable.
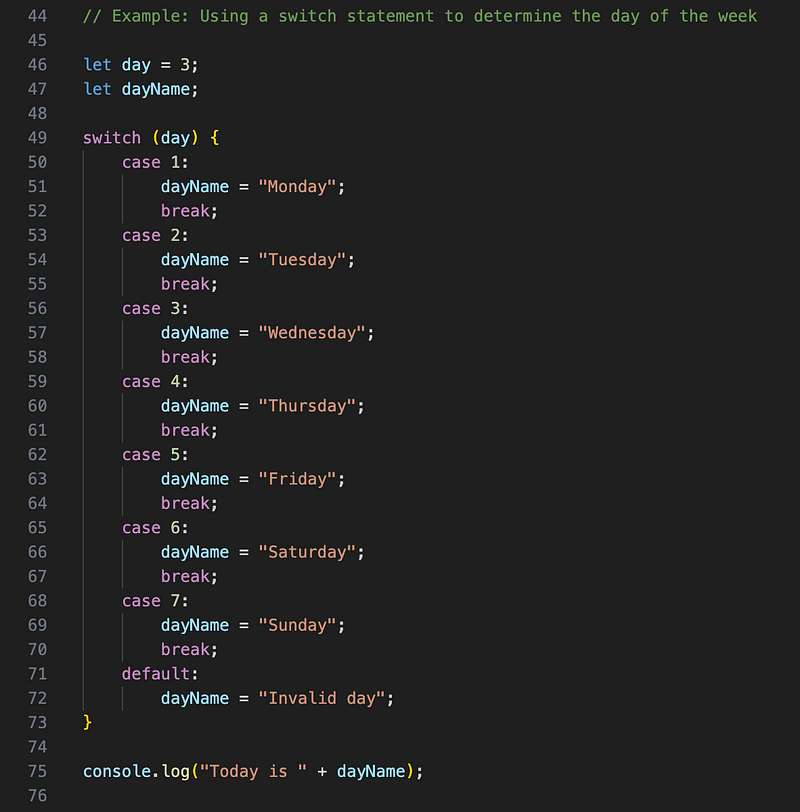
Real-World Example of a Switch Statement
In the following example, we utilize a switch statement to evaluate the value of our 'day' variable. The program checks against predefined 'case' values and executes the code associated with the matching case.

- The Ternary Operator
- The final conditional statement we will cover is the 'ternary operator.' This operator provides a succinct means of writing simple conditional statements, allowing you to assign values or execute actions based on a single condition.
It can be expressed as follows:

Notice how much more compact that code is? When evaluating a single condition, we can reduce our conditional statement to a single line.
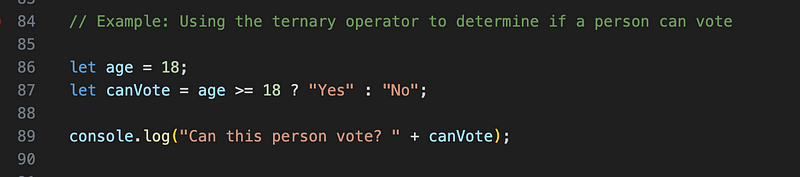
Real-World Example of a Ternary Operator
In this scenario, we check the value stored in the 'age' variable to determine voting eligibility. We create a new variable, 'canVote,' which employs a ternary operator to evaluate whether 'age' is 18 or older, returning “Yes” or “No” accordingly.

The Significance of Conditional Execution
As demonstrated, there is immense power in utilizing conditional statements within your programs. JavaScript offers various options based on specific scenarios, as no single statement fits all needs. Each conditional statement enables you to make decisions within your code, enhancing flow control and creating dynamic applications.
As JavaScript developers—and developers in general—you will encounter the necessity for conditional statements frequently. It is crucial to become adept at using them to build efficient and reliable applications.
Hopefully, you now feel more comfortable with these coding conditionals. Understanding the fundamentals is essential, and hands-on practice will build your confidence.
Want More?
If you are interested in a tutorial on if-else statements:
For a tutorial on switch statements:
And for a tutorial on ternary operators:
In case you missed it, here’s a tutorial on conditional statements:
Where to Go From Here?
If you found this useful, show some appreciation, and consider subscribing for updates! Until next time, visit Layman’s Logic for more coding concepts, where I break down foundational ideas to uncover their underlying principles.